Elementor's Theme Builder is a feature which is only available in it's pro version, the theme builder is a good tool for anyone familiar with page builders, because it allows creation of custom headers, footers, and other dynamic content for your website. It even allows user with an option of overriding current WordPress theme. Why would you need dynamic content? Well, sometimes you may want to host a sales page that doesn’t have a traditional header and sidebar or you may want to save a custom blog post layout that you can use every time you add a new post. The possibilities are endless.
Build a Header/Footer With Elementor
Ready to build a customized header or footer with Elementor using the theme builder? Follow the steps listed below and see how it's done!
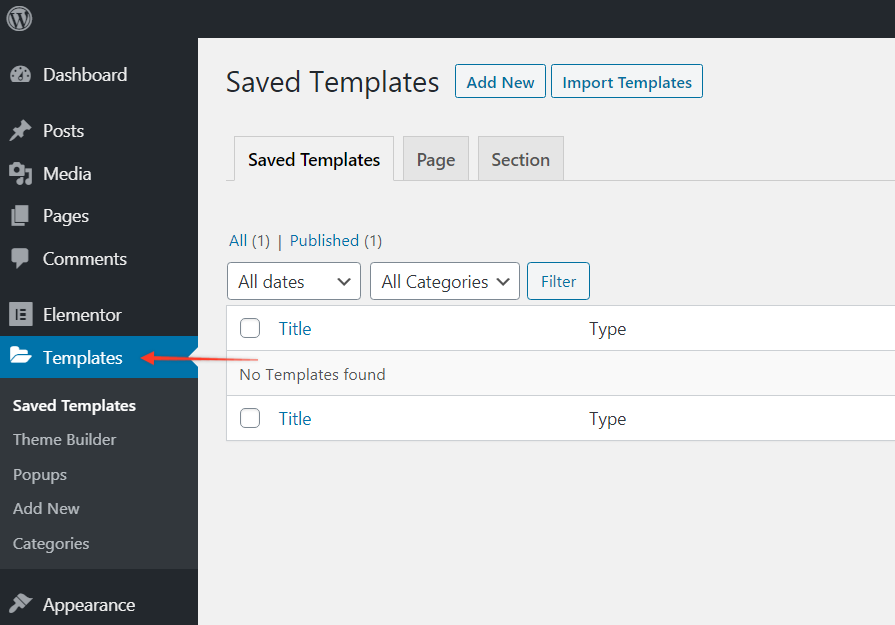
Step 1. Click on “Templates” in the WordPress Dashboard
After logging into your WordPress dashboard, go to “Templates” under Elementor in the side menu.
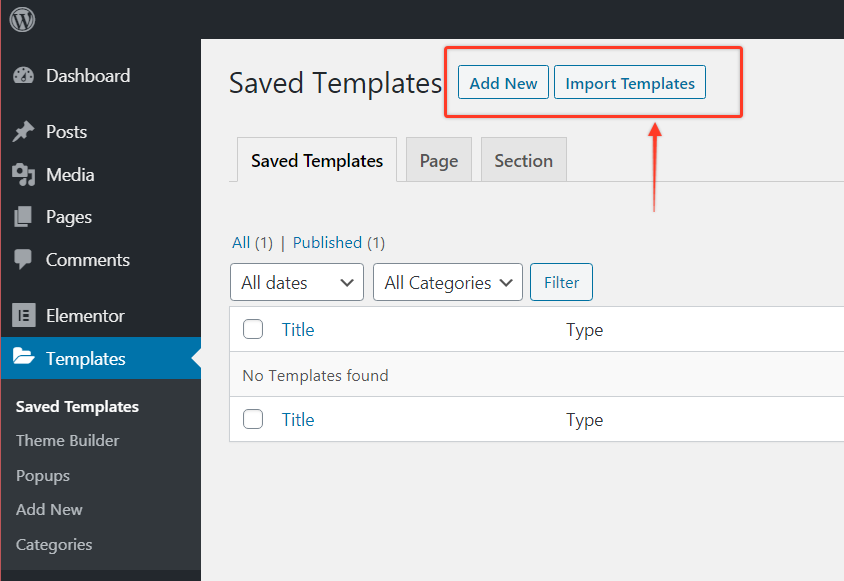
Step 2. Add New or Import Template
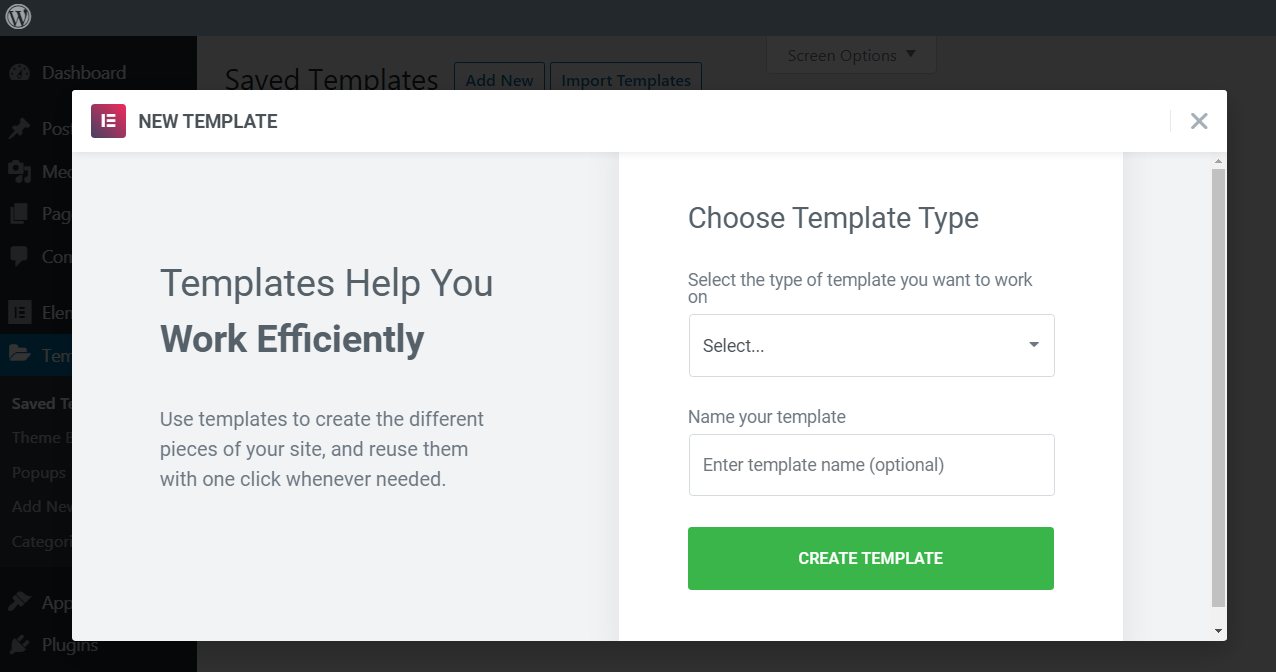
If you saw a header already that you liked the look of, you can import it to use as a starting point. Otherwise, click “Add New.” This will pop up a dialog box allowing you to choose the template type — header in this case — along with the name of your template.

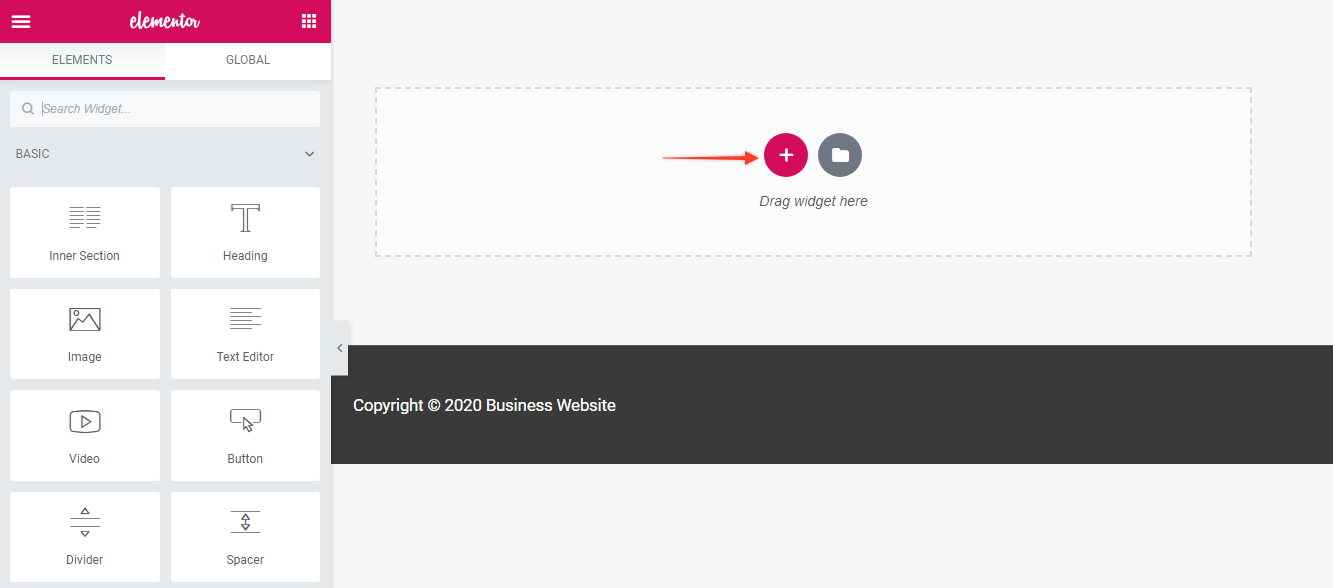
Step 3. Edit Your New Template
If this step looks familiar, that’s because it’s the same exact editor we used to make a full-page earlier. Now, it’s applied to making a custom header. You can go through the process to create your layout with different widgets, and even specific images or other content. Once you’ve saved your new header, it’s easily accessible from a new page.
Build WooCommerce Pages With Elementor
The process for creating a custom WooCommerce product page is similar to any other page or section you can build. Sensing a pattern here?With its WooCommerce Builder, Elementor supports the ability to create a template for a “Single Product” page. Once you create a new template, you’ll see a template library full of blocks or full pages that you can use for your WooCommerce product page. Keep in mind that this WooCommerce template will have a number of dynamic product widgets, including product title, product image, and product price. You can set the details of the products with WooCommerce, and use Elementor to display up-to-date product information on the front end.It’s that simple!






No comments:
Post a Comment