In this post, we will learn about wordpress theme management and its customization. It usually revolves around image files, templates, CSS stylesheets, etc. that can help to make your website look great. So first we will discuss about how you can install, add new, or customize themes in WordPress.
Follow the steps below as shown
Step (1) − Select Appearance → Themes from the dashboard.
Step (2) − The following screen will be displayed. Hover over any theme and click on Theme Details.
Step (3) − When you click on Theme Detail the following page appears. It consists of details related to the theme. Details like version, description, tags etc.
If you want to add this theme to your page/website then click on Activate, and if you want to just check the theme, then click on Live preview.
If you click on activate then you get a pop-up message as −

So after following the above steps you'll be able to install the theme of your choice for display on frontend. So now we will move to our next part which involves customization of the theme. Customizing themes help you to give a new look to your website. Here you can change background images/colors, add titles, and do much more.
Following are the steps of Customize theme.
Step (1) − Click on Appearance → Customize.
Step (2) − The following screen will be displayed.
As can be seen, on the left side we have the customizing section, and on the right side we have the theme you have chosen. So any changes you make on the left side will be displayed on the right side of the page. Here are a few options you must know −
Active theme − In this section, you can change the current theme just by clicking on ‘Change’.
When you click on ‘Change’ you get a list of themes, click on any of the themes, and then click ‘Save & Continue’. Your theme will be saved.
Site Title & Tagline − In this section, you can add the site title and tagline you want to add to your website.
Add your title name in the ‘Site Title’ section. And your tagline in the ‘Tagline’ box.
Colors − You can change your header text color using this section. As you scroll through the colors you find changes happening on the right side of your page. You can even add a color of your own into the box that is situated in between ‘Current color’ and ‘Default’.
Header Image − Add a header image either by selecting from the suggestions or you can add an image of your own by clicking on ‘Add new image’.
Widgets − Add widgets to your site from here.

When you click on the arrow mark the following image appears.
Here, there are two options −
First is the ‘Main Widget Area’, when you click on this you get another list of widgets that are to be displayed in the footer area.
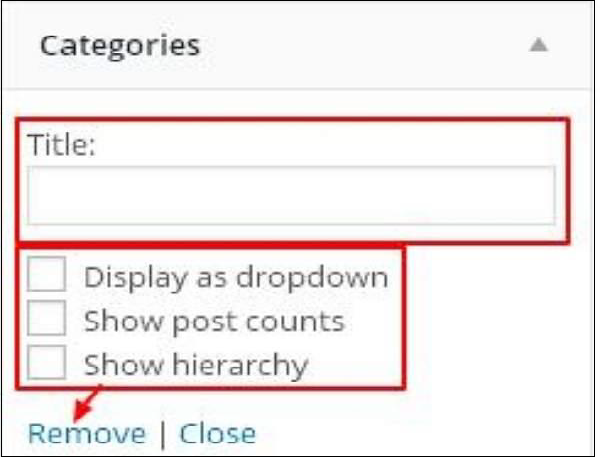
When you click on any of the widgets a dropdown appears where you can edit more or add more. For example − If you want to add categories then the following image appears.
In this image, as you can see, you can add your category in the ‘Title’ section. Check any of the required boxes. If you do not want to add any, then say ‘Remove’. Same goes for other widgets too.
Secondary Widget − Here you must click on ‘Add a widget’ and you get a side bar with a list of different widgets. Click on any and it adds up to your widget list.
If you want to add more widgets then click on ‘Add a widget’ again and you can add as many widgets as you want.
Static Front − Select either latest posts or static front page for your site.
Conclusion
So after reading and following the steps listed above you can install and customize your theme in a wordpress site effectively. If you think there are other things which can included as well then write down in the comments section.



















No comments:
Post a Comment