A single-page application (SPA) is an application that doesn’t need to reload the page, while the same is being used and works within a browser. Some examples of (SPA) applications which we use on a daily and regular basis are Facebook, Google Maps, Gmail, Twitter, and Google Drive.
One of the best advantages of a
correctly-configured SPA is the user experience, where the user enjoys the application’s
environment, where the user has not to wait for getting the page reloaded again
and again. The user remains on the same page, which is powered by JavaScript
programming language.
Advantages of Single-page applications-
One of the most important advantages of the SPA is its
speed; there are other benefits of single-page applications like-improved application performance and consistency, and reduced
development time and infrastructure costs.
When an application (SPA) is
loaded at the time of launch of the app, and it does not need to be reloaded while
the same is being used. The only thing which is changed
is the data that is transmitted to and from the server, which results in a
quick response from the server.
Time & Cost Savings-
As the server
doesn’t need to spend time & energy doing the full drawing, SPAs lower the
impact on your servers overall - meaning you can save money by using less
servers for the same amount of traffic.
Fast and Responsive-
As we have discussed above that how the performance is higher in SPA’s
it helps the developers to build a faster front-end, this is due to the decoupled architecture of SPAs, in other words, we can say that backend services are
separate from the front end display.
Enhanced User Experiences
As more and more functionalities
are built as modular services (a microservice architecture) that can be
updated independently, it becomes easier to experiment with how they are
displayed and used.SPAs frameworks are great for playing around with these
services to create engaging, dynamic, and even animated user experiences and a lot of people just simply like developing in
a certain programming language (many SPA frameworks use javascript) and, thanks
to APIs, the SPAs you build in one language can work happily with back-end
services developed in different languages.
Disadvantages of Single page application-
Single-page applications put a more significant
load on the browser. For example, if your users have low power devices, they
will have a poor app experience in terms of speed.
Additional problems with JavaScript arise because
you have to make sure there are no memory leaks. Since the app can run for a
long time - hours at a time (as opposed to the MPA, where the lifespan of a
page was counted in minutes), you need to make sure your SPA doesn’t consume
more memory than it needs. Otherwise, the pleasure of fast-loading pages will
be destroyed by the sluggishness of unavailable memory on the user’s device.
One more disadvantage of JavaScript is that users
simply can have it disabled on their devices, and then you need to think of
additional ways of how they can access the information on your website or your
app without JavaScript.
Another critical thing to remember about using or
building a SPA is security. Due to cross-site scripting (XSS) and the fact that
no new pages are loaded, hackers can gain access to your website and inject new
scripts on the client-side.
Therefore, if you are thinking about building a
single-page application for your business, make sure you take the necessary
precautions not to let this happen.
Another security issue is the privacy of sensitive
data. The initial page load should not contain any information that shouldn’t
be available for all users. Since the entire SPA loads right away to the user’s
device, you might accidentally give away data that should be behind a login or
not available at all.
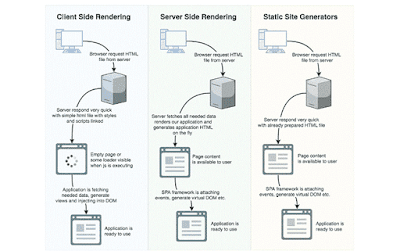
Single page application architecture-
Single-page application architecture is simple - it consists of the client-side and the server-side technologies.
CLIENT-SIDE RENDERING-
·
The browser sends a request for
HTML file from the server.
·
The server responds quickly with a
simple HTML file with styles and scripts linked.
·
The user sees an empty page or
some loader image while the js is executing.
·
The application fetches data,
generates views, and injects into DOM.
· Application is ready for use
SERVER-SIDE RENDERING-
·
The
browser sends a request for HTML file from the server
·
The
server fetches all needed data, renders the application, and generates the
app's HTML file on the fly.
·
The
user sees the available content.
·
The
single-page application framework is what attaches events, generates a virtual
DOM, and performs other actions.
·
Application
is ready for use.
STATIC
SITE GENERATORS-
· The browser sends a request for HTML file from the
server
· The server responds quickly with an already
prepared HTML file
· The user sees the page
· The application fetches data, generates views, and
injects into DOM
· Application is ready for use
For more courses
Follow www.skillbakery.com





No comments:
Post a Comment