In WordPress 5.0, the classic content editor was replaced with a brand new block editor, known as Gutenberg. WordPress block editor is a totally new and different way of creating content in WordPress. In this tutorial, we will show you how to use the new WordPress block editor and master it to create visually stunning blog posts and pages. The new WordPress block editor offers a simple way to add different types of content to your posts and pages. For example, previously if you wanted to add a table in your content, then you needed a separate table plugin. With the new editor, you can simply add a table block, select your columns and rows, and start adding content.
You can move content elements up and down, edit them as individual blocks, and easily create media-rich content. so in short, the new WordPress block editor is easy to use and learn.
Creating a New Blog Post or Page Using The Block Editor
You will start creating a new blog post or page like you normally would. Simply click on Posts Add New menu in your WordPress admin. If you are creating a page, then go to Pages Add New menu.
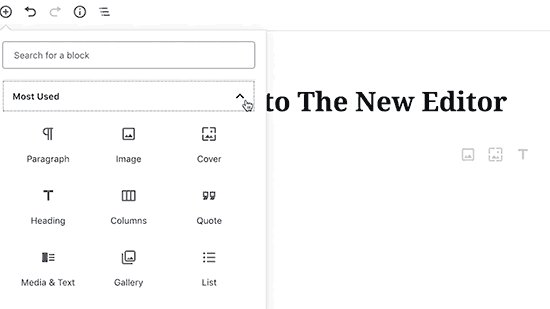
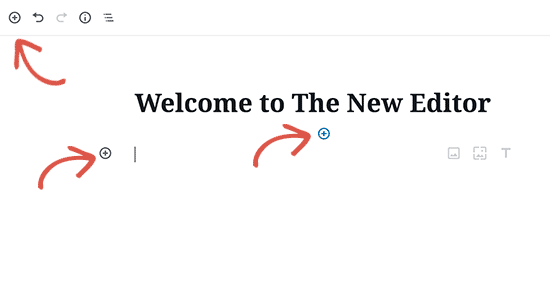
The first block of every post or page is the title. After that, you can use the mouse to move below the title or press the tab key on your keyboard to move down and start writing. By default, the second block after a title is a paragraph block. This allows users to start writing right away. However, if you want to add something different, then you can click on the add new block button on the top left corner of the editor, below an existing block, or on the left side of a block
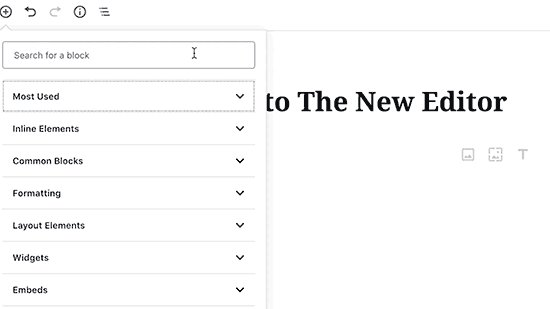
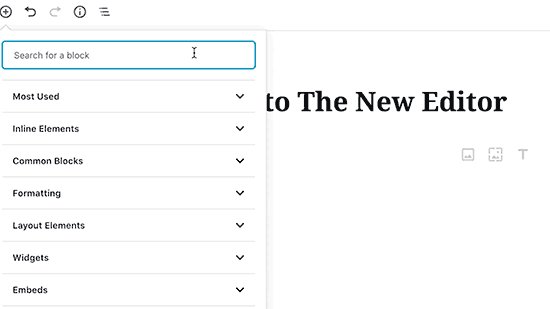
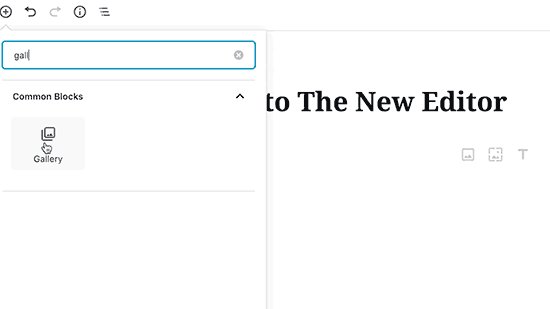
Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.You can click on tabs to browse block categories or type in the keyword to quickly search for a block.

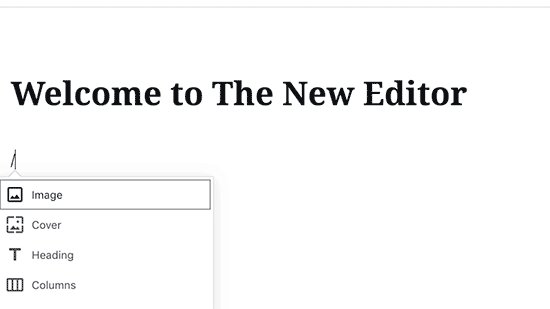
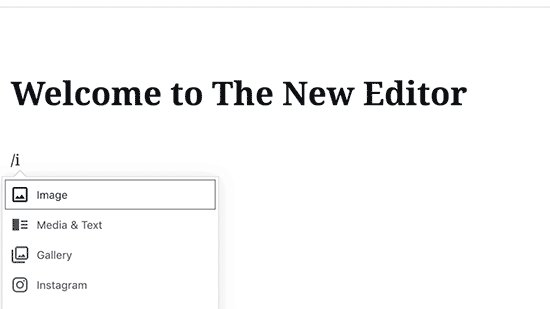
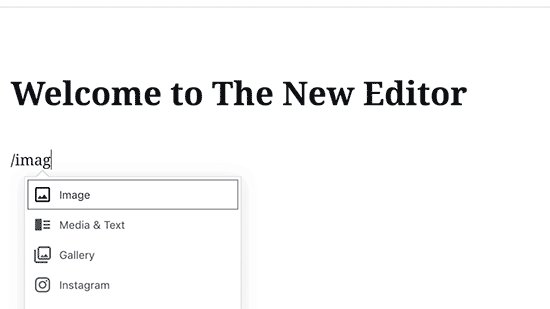
If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

Working with Blocks in The New Editor
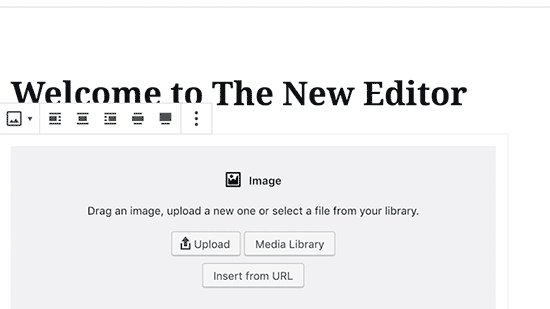
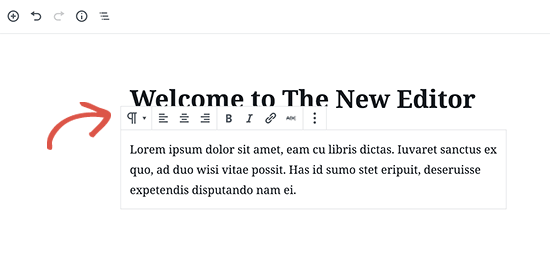
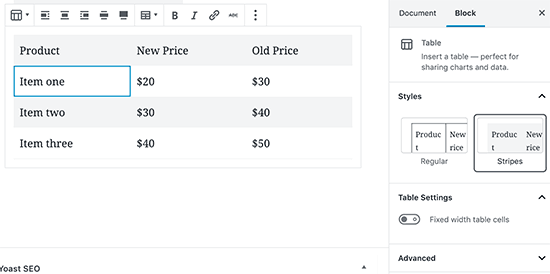
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing. For example, in this screenshot, we are working in a paragraph block which shows basic formatting buttons like: text alignment, bold, italic, insert-link, and strikethrough buttons.

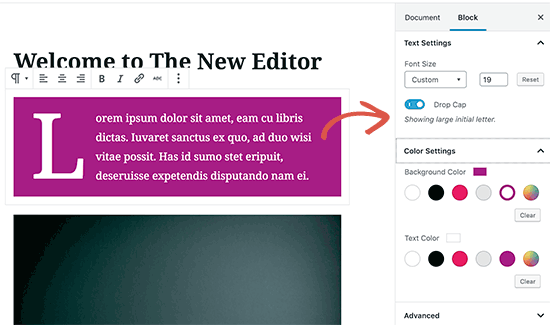
Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

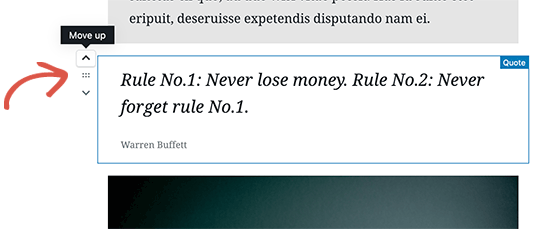
You can move blocks up and down by simple drag and drop or by clicking the up and down buttons next to each block.

Saving and Reusing Blocks in Gutenberg
One of the best things about blocks is that they can be saved and reused individually. This is particularly helpful for bloggers who frequently need to add specific content snippets to their articles.
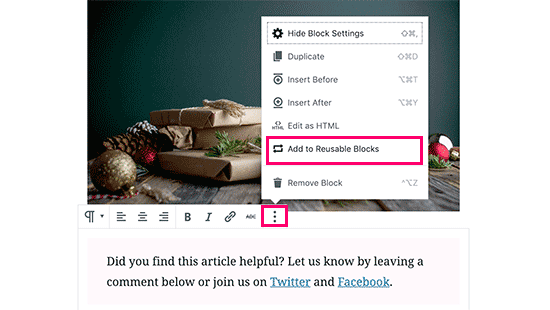
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select ‘Add to reusable blocks’ option.

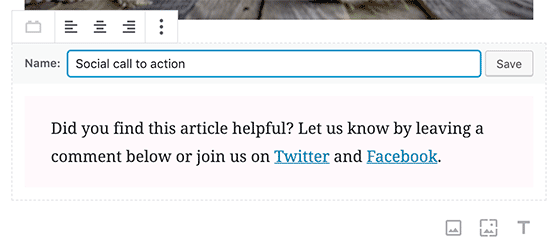
You will be asked to provide a name for this reusable block. Enter a name for your block and then click on the save button.

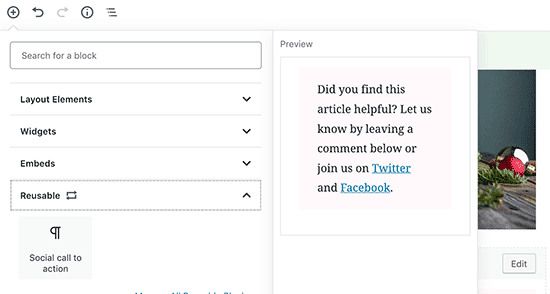
The block editor will now save the block as a reusable block. Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site. Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button. You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.

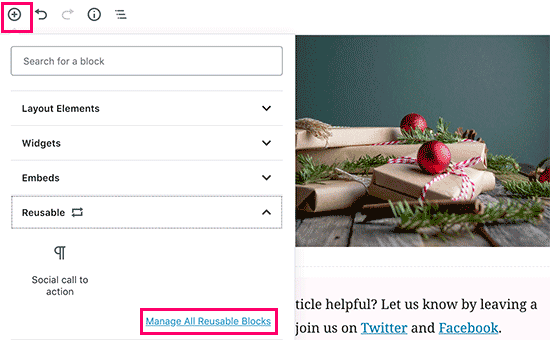
You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page. All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.

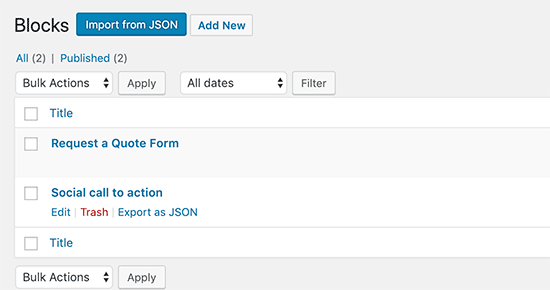
This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.

Publishing and Managing Options in Gutenberg Block Editor
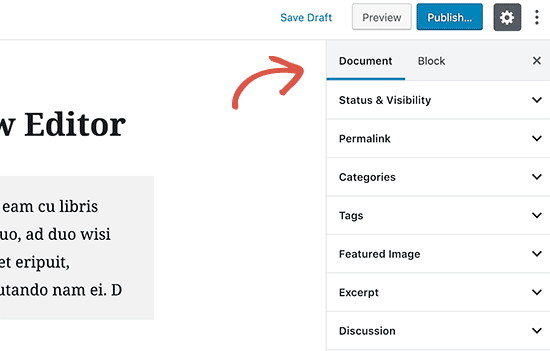
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more. All these options are neatly placed in the right column on the editor screen.

Plugin Options in Gutenberg
WordPress plugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
Some popular plugins are already available as blocks. For example, WPForms, allows you to add forms into your content using a widget block.

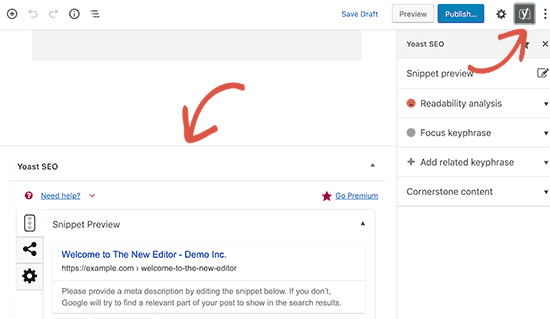
Here is how Yoast SEO allows you to edit your SEO settings in the new editor:

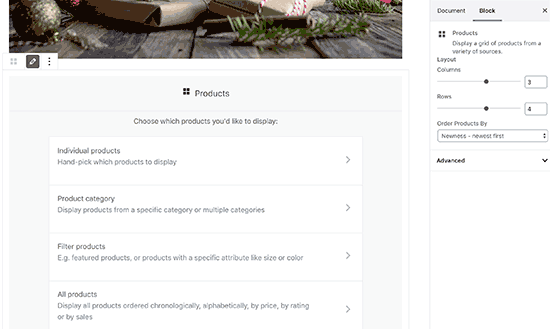
WooCommerce also comes with widget blocks that you can easily add to any of your WordPress posts and pages.

Basically, the new editor can do everything the classic editor did. However, you will be doing things way quicker and elegantly than before.
.






No comments:
Post a Comment