Want to add flipbox overlays and image hover effects to your WordPress site? if yes then this article is for you. In this article, we’ll show you how to add flip box overlays and image hovers to your WordPress site.
Understanding What Flipbox actually is
If your website is relatively static, then you can use a flipbox effect to make it feel more interactive. For example, you can add an image hover flipbox to a product pricing page. That way when users hover over your pricing tiers, the price will show up.
Creating Flipbox Overlays and Hover Effects in WordPress
You can add flipboxes and hover effects to your WordPress site using many methods such as the Elementor page builder, or adding custom CSS. In this article are using the Flipbox – Awesomes Flip Boxes Image Overlay plugin. This plugin is flexible and easy to use. The free version of the plugin offers you speed and simplicity. Once the plugin is installed, you can quickly add good-looking flip boxes to your site. The first thing to do is install and activate the Flipbox – Awesomes Flip Boxes Image Overlay plugin. Once the plugin is installed and activated, you can create your first flipbox by going to Flip Box » Create New.

This brings up the entire selection of templates. If its not enough to your desires, then you can click the ‘Import Templates’ menu option for even more templates you can use.

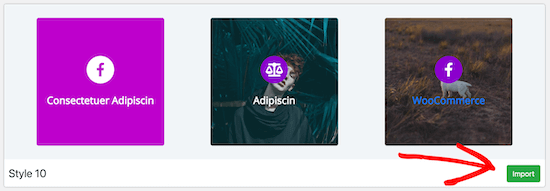
With the free version of the plugin, there are 5 different templates to choose from, plus another 10 templates that you can import. To import a new customizable template, click the ‘Import’ button next to the Style number.

Now, it’s time to select and start customizing your template. You need to click on ‘Create Style’ to load your first flipbox design. This will bring up a pop-up menu where you can name your flipbox, and choose which layout want to customize.

The 1st, 2nd, 3rd ‘Layouts’ options match the individual flipboxes in the layout. Click ‘Save’ once you’ve made your choices. It’s important to mention that your final design will closely match the flipbox template, so it’s best to pick a template that resembles how you want it to look on your website. There are three main tabs you will use to change the look of your flipbox, ‘General’, ‘Front’, and ‘Backend’.

On each of these tabs, you can change the fonts, padding, and margins. But, we think the default options already look great. Next, we’ll change the text on both sides of the flipbox. Hover over the flipbox at the bottom of the screen and click ‘Edit’.

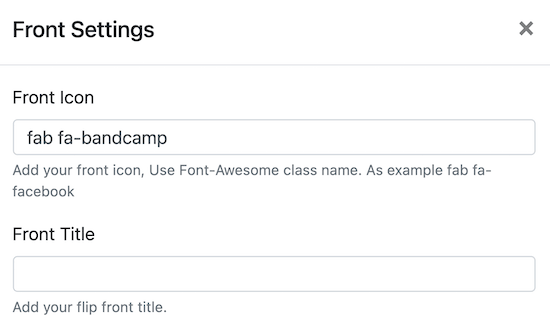
This will bring up a pop-up window that lets you change the front text, back text, and background image. To change the title, edit the ‘Front Title’ text box and the ‘Font Icon:’ box if you want a different icon to display.

If you want to add a background image, then click ‘Upload Image’ to the right of the ‘Front Image’ option. Next, upload a new image or select an image from your existing Media library.

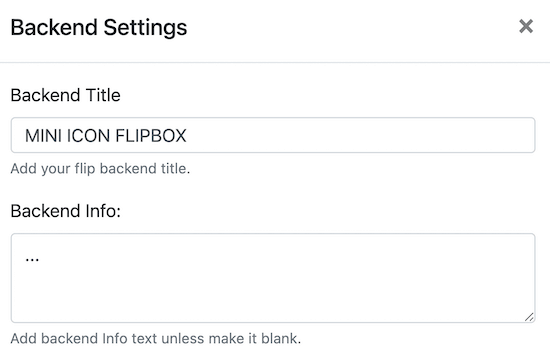
After that, you’ll follow the same series of steps for the back of the flipbox under the ‘Backend Settings’. Here you can change the title and text that displays when the card flips.

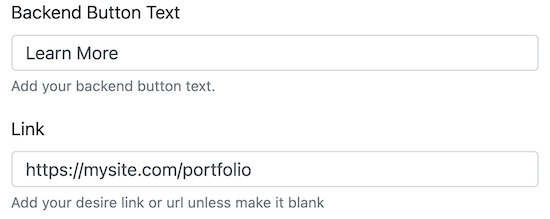
You can also change the ‘Backend Button text’ and ‘Link’ fields. These change the button text and where your users will go when it’s clicked.

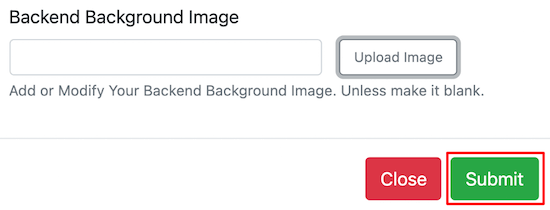
Finally, click ‘Upload Now’ to change the background image on the back of the flipbox. Same as above, you can either upload an image, or select one from your Media library.

Once you’re done editing, make sure to click the ‘Submit’ button to save your changes. You’ll notice that your new changes will show up in the ‘Preview’ window right away. If you want to create an entire row of flipboxes, then click the ‘+’ icon in the ‘Add New Flip Boxes’ meta box.

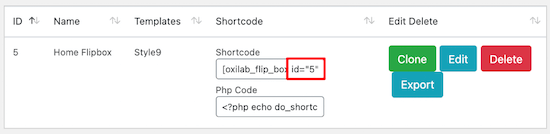
This will bring up a pop-up box similar to the one above that lets you customize your second flipbox. By now you’ve created and customized your flipboxes, so it’s time to add them to your WordPress site. The easiest way to do this is using the included shortcode. On the right-hand side of your screen, there’s a meta box labeled ‘Shortcode’, copy the shortcode that resembles the image below.

Next, navigate to a page or post where you’d like to add the flipbox and paste your shortcode. Then, click ‘Publish’ or ‘Update’ if your post is already live.

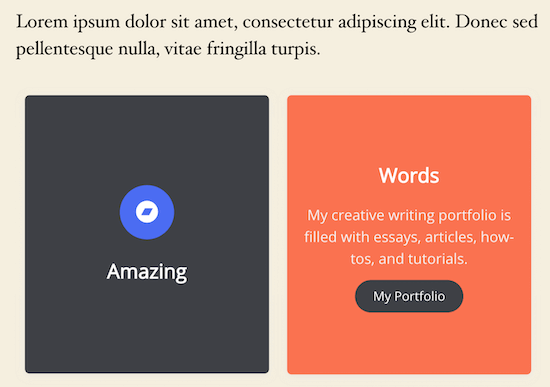
Your new flipboxes will now be live on your site. Notice that as you resize your browser window, the flipboxes adjust since they are 100% responsive.

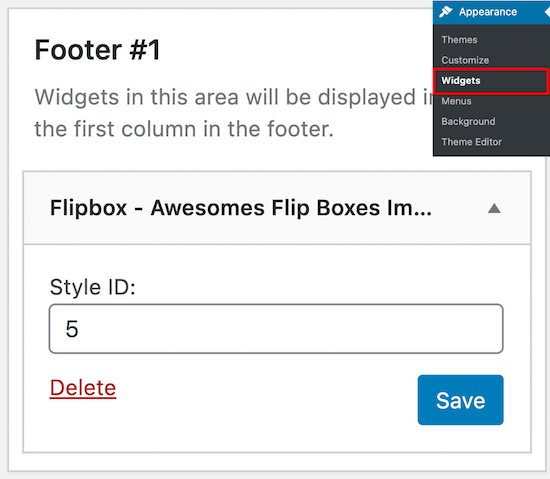
This plugin also includes a flipbox widget that you can add to any widget area supported by your theme. To do this navigate to Appearance » Widgets and find the widget titled ‘Flipbox – Awesomes Flip Boxes Image Overlay’.

Then you can drag and drop the widget to your preferred location. Finally, input the style id, which can be found in the main Flipbox plugin menu, and click ‘Save’.

We hoped this article helped you learn how to add flipbox overlays and hovers to your WordPress site.




No comments:
Post a Comment