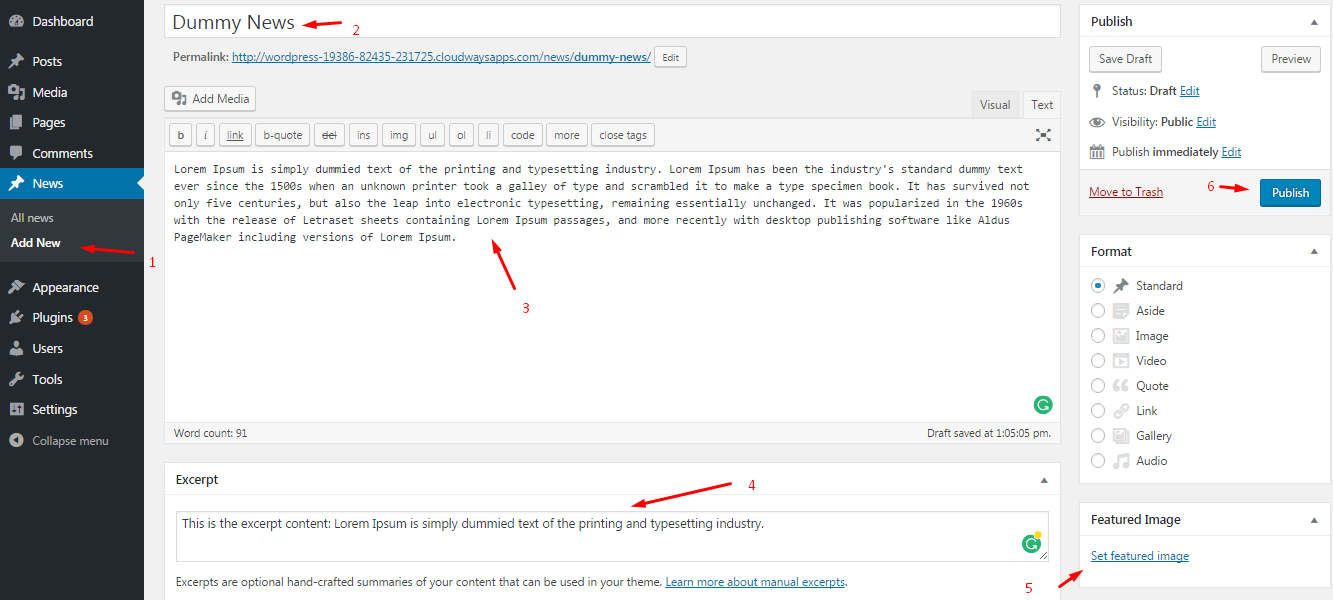
Let’s assume that you have successfully created a post for your WordPress website. discussed in previous post. Now you want to add this post as a custom post type on your WordPress website. and then add dummy News posts to your site.
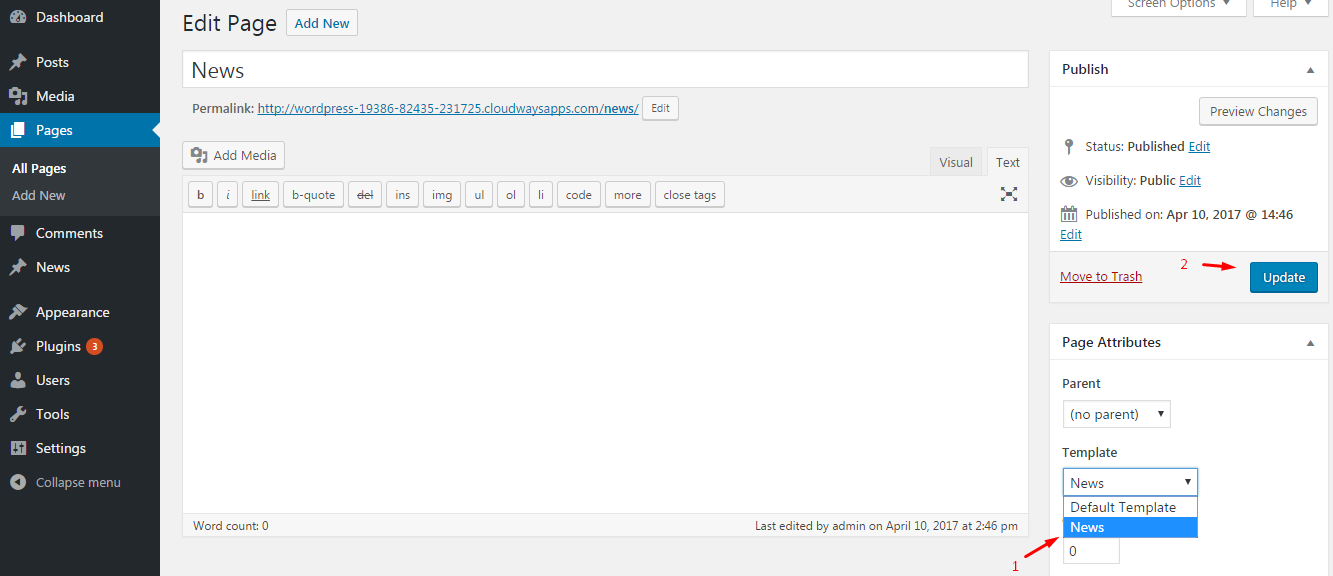
Creating a Template
Selecting a Template
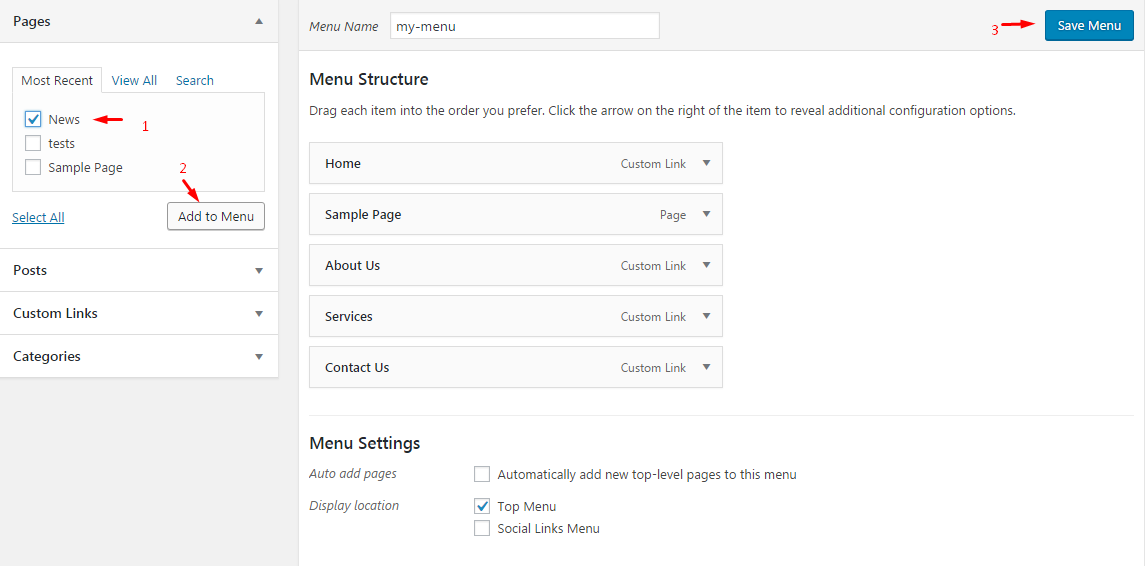
Adding a Menu for CPT
To add your new custom post type as a part of the Menu options on your WordPress website, navigate to Appearance → Menus and add the News page to your main menu. like shown in figure
as a result your menu item will be updated with CPT
Display Detail of Custom Post Type
For displaying details of custom post types we need a page which is called single-cpt name and in our case called single-news.php create this file and store in root directory of your WordPress theme and then add the following code to it.
Conclusion
Well, you have now learned the way to create a Custom Post Type in WordPress, a pretty complex thing to do. You learned to create cpt from backend and then display it on the frontend using the template. With this you'll be able to achieve basic knowledge of cpt






No comments:
Post a Comment